
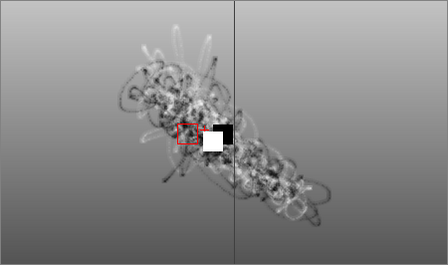
The “Black & White” app at potatoland.com [via information aesthetics] reads the data at the CNN website as a bitstream, and moves the black square horizontally for 0 bits and the white square vertically for 1 bits. Additionally, the squares attract one another.
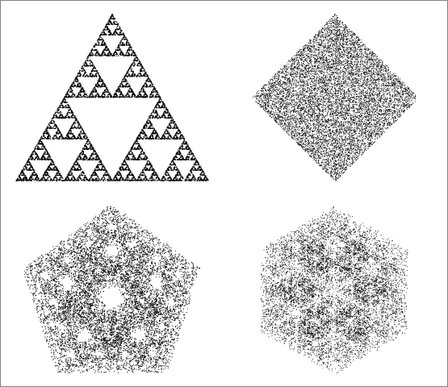
It reminded me of chaos game representation (CGR), which is based on the chaos game, and was developed by H. Joel Jeffrey, an old professor of mine. In the standard chaos game, you start by drawing a random point inside a polygon. You then choose a vertex at random and draw the next point at some arbitrary fraction of the distance between the last point and the chosen vertex. When you continue this process long enough, you get stuff like this, depending on the polygon and other parameters you choose:

Image from MathWorld
In CGR, instead of choosing random vertices, you select a vertex based on some input stream you want to analyze. You can turn any one dimensional sequence, e.g. English text or the C. elegans genome, into a fancy graphic.
I played around with CGR (a long time ago, which is why the following screenshots look all Mac OS 7ish).
Here are some simple CGRs that folded their input alphabet into only 4 characters, arranged at the vertices of a square—which was enough to distinguish highly structured input from unstructured input (click on a thumbnail to see a larger image):
![[Digits 0-3, uniform]](http://lemonodor.com/images/cgr/old/random-thumb.gif) |
![[Lisp source code]](http://lemonodor.com/images/cgr/old/lisp-thumb.gif) |
| Random digits 0-3, uniform distribution | Lisp source |
![[C++ source code]](http://lemonodor.com/images/cgr/old/cpp-thumb.gif) |
![[Email text]](http://lemonodor.com/images/cgr/old/email-thumb.gif) |
| C++ source code | Email text |
The following CGRs are based on an alphabet containing ASCII characters from code 32 through 126, which consists of the alphabet in upper and lower case and punctuation. The characters are arranged in a circle, with consecutive characters a little more than 90 degrees apart (so if the image were the face of a clock, and “A” were at 12:00, “B” would be at about 3:01).
The ancient code I used to generate these images is cgr.lisp. It'll run as-is in MCL, but should be easy to port to any Lisp or graphics library.
Posted by jjwiseman at February 02, 2006 02:02 PMNeat stuff :)
Posted by: axquan on February 3, 2006 08:22 AMI love this stuff. Cheers blogging it. Will return for more.
didlee didlee didlee didlee dmmmm ts ts nnnnnn ts -
Takk,
B
Posted by: B on January 20, 2007 04:35 AM![[Digits 0-9, uniform]](http://lemonodor.com/images/cgr/1-10-uniform-p.jpg)
![[Digits 0-9, 0-4 2x as likely]](http://lemonodor.com/images/cgr/1-10-non-uniform-p.jpg)
![[Lisp source code]](http://lemonodor.com/images/cgr/speech-lisp-p.jpg)
![[C source code]](http://lemonodor.com/images/cgr/misc-c-p.jpg)
![[Email text]](http://lemonodor.com/images/cgr/mail-folder-p.jpg)
![[Random text]](http://lemonodor.com/images/cgr/text-1-10th-spaces-p.jpg)
![[Random text]](http://lemonodor.com/images/cgr/text-1-3rd-spaces-p.jpg)
![[Random text]](http://lemonodor.com/images/cgr/text-2-3rds-spaces-p.jpg)